¿Qué es el Diseño Atómico?


Desde 2019, en el equipo de Diseño de Producto en BEDU, trabajamos en el rediseño del sitio web, no solamente a nivel visual, también creamos una estrategia e implementamos metodologías que nos permiten tener una mejor comunicación con otras áreas, trabajar de forma eficaz y brindarle escalabilidad al proyecto.
Una de estas metodologías es el Diseño Atómico.
Desde hace ya algunos años, la forma de diseñar y desarrollar un sitio web ha cambiado; dejamos de diseñar páginas o secciones completas y empezamos a diseñar componentes o elementos más pequeños, que luego conformarán una página de nuestro sitio web.
Nosotros nos basamos en la metodología del Diseño Atómico creada por Brad Frost, para optimizar el diseño y desarrollo de nuestros productos digitales. Frost propone diseñar con base en componentes, es decir, elementos pequeños y modulares que en conjunto nos permiten crear páginas o secciones más complejas de nuestro proyecto.

La jerarquía de dichos elementos se basa en los conceptos fundamentales de la química:
- Átomos.
- Moléculas.
- Organismos.
También incluye dos componentes más: Plantillas y Páginas, los cuales complementan el sistema y nos ayudan a construir estructuras más complejas.
Átomos
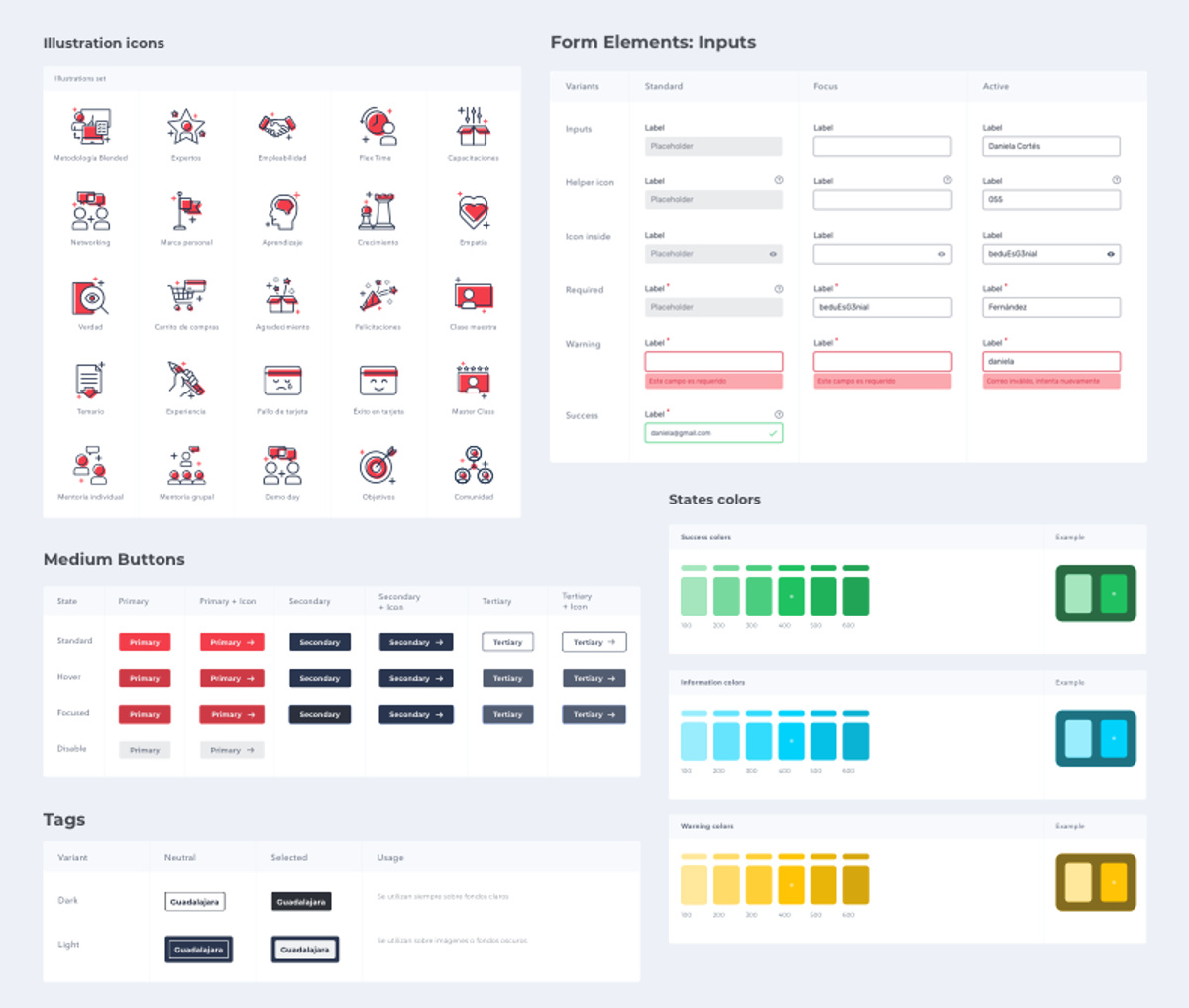
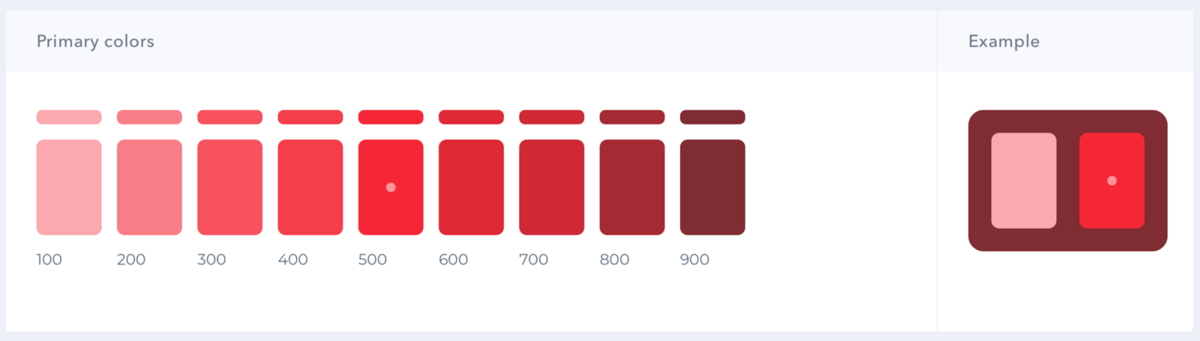
En química, los Átomos son unidades de partículas muy pequeñas, y cada uno tiene distintas propiedades. En el Diseño Atómico, son los elementos de una interfaz gráfica que por sí solos, no tienen una funcionalidad completa, por ejemplo: botones, avatares, tipografías, colores, iconos, etc.

Moléculas
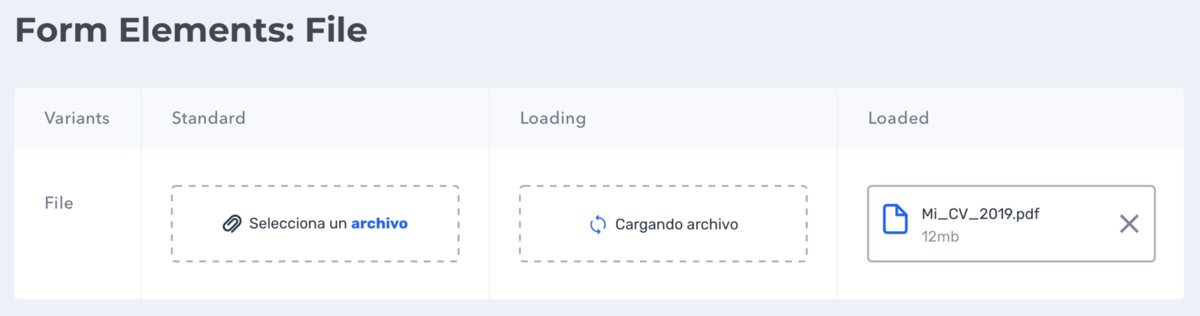
Las Moléculas son la unión de dos o más Átomos por enlaces químicos que en conjunto se convierten en elementos más funcionales. Así sucede con esta metodología de diseño: al unir dos átomos podemos crear elementos de UI más complejos que actúan como una unidad. Algunos ejemplos son: un buscador, un campo en un formulario, una barra de progreso, etc.

Organismos
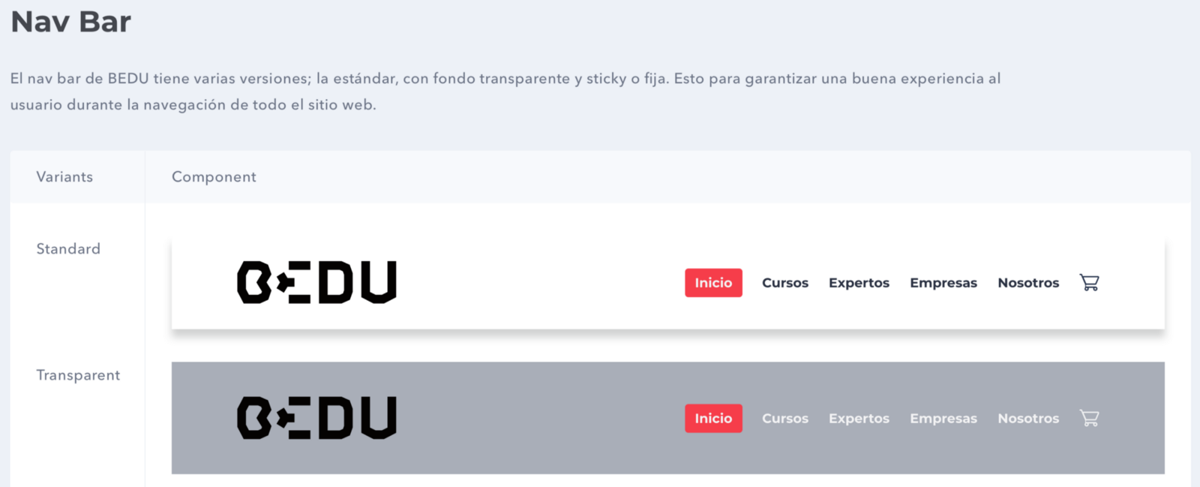
Son un conjunto de moléculas y/o átomos, que forman elementos más complejos con mayor funcionalidad. En lenguaje de diseño, un header, un menú de navegación, una lista de resultados, un footer o un formulario completo, son ejemplos de organismos.

Plantillas
Las plantillas son grupos de organismos que unidos pueden conformar una página, aún no es el diseño final, pero es un entregable de alta fidelidad que nos permite entender la estructura del proyecto.
Páginas
Es el último nivel del Diseño Atómico o la última fase. Las páginas representan el diseño de una pantalla completa, con su contenido real y otros detalles que lo convierten en un entregable listo para enviar al equipo de Desarrollo. Es lo más cercano a las vistas que estarán disponibles para el usuario al interactuar con nuestro proyecto.
Y a todo esto, ¿para qué nos sirve el Diseño Atómico?
El Diseño Atómico, en palabras de Brad Frost, nos permite crear consistencia en el diseño de productos digitales, así como escalar fácilmente nuestros proyectos.
Personalmente algo que me ha parecido interesante es que me ayuda a planificar e iterar sin que haya un caos, y lo mejor, respetando los estilos de mi proyecto: puedo modificar y agregar nuevos componentes o funcionalidades, tomando en cuenta los elementos que ya se diseñaron previamente. Si tienes más dudas sobre el Diseño Atómico, te invito a leer el libro en línea escrito por Brad Frost donde lo explica a detalle:
http://atomicdesign.bradfrost.com/table-of-contents/
Si quieres aprender a manejar esta forma de trabajo como diseñador, te invitamos a ser parte de la próxima generación de egresados a nuestro curso de UX/UI, checa el programa de estudios aquí: https://bedu.org/cursos/ux-ui/.